Get Parked
Case Story
PROJECT GOAL
Turning under-utilized lots into
on-demand parking
on-demand parking

Get Parked
Case Story
PROJECT GOAL
Turning under-utilized lots into
on-demand parking
The Client
Founded in 2013 by resident Parking Guru Steve Gilbert, Get Parked initially helped people find low cost and handy spots in the Central Business District through the existing parking operators.
In early 2014, Steve’s persistence in trying to find a solution in South Brisbane paid off when struck by the crazy idea of using a dormant and derelict development site on Cordelia Street.
Get Parked has since activated over 80 sites in Brisbane alone and found solutions for over 10,000 customers!
Insights
When Get Parked approached us in 2019, they had only one goal in mind, they wanted to scale their business outside of their hometown of Brisbane.
They knew that their service could be taken national, but there was no way they could do it on their existing business processes which were largely manual and highly labor intensive. They needed a way to automate and digitize their entire customer journey.
The Challenge
There were 3 specific needs that GetParked had:
Increase revenues
Get Parked wanted their new application to be so easy to use that new customers would be able to log-in, find the right parking space, and book it with no friction. This would increase the conversion rate of prospects into new customers, and drastically increase revenue.
Reduce costs and complexity
Before the Get Parked platform was built, their entire process of booking spaces, tracking inventory, calculating prices and commissions, and creating invoices, was purely a manual process. This drastically increased their expenses as they were attempting to scale.
Scale outside
The manual process of booking spaces made the idea of expanding the business outside of Brisbane difficult because it would greatly affect overhead expenses. However, with an application handling the entire process, Get Parked would be able to take their business to the next level.
Our Role
Valhalla assembled a team of developers and project managers and got to work with the leaders at GetParked, as well as their in-house graphic artists and designers. Together we designed a series of solutions to meet their needs.
Team
1 Project Manager
1 Senior FullStack Developer
1 Frontend Developer
1 Backend Developer
1 Senior FullStack Developer
1 Frontend Developer
1 Backend Developer
Tools
Frontend:
Backend:
Devops:
Cloud:
Backend:
Devops:
Cloud:
React JS
Laravel, MySQL
Jenkins
AWS EC2 Instance
Laravel, MySQL
Jenkins
AWS EC2 Instance
Solution
Making hard decisions
Get Parked had already worked with another team of intern-developers to create a proof of concept for their application. This gave Valhalla a lot of clarity about how the application was supposed to look and feel. The first decision that had to be made was whether we wanted to start building a new application from scratch, or just keep on working on the proof of concept application that was already built. After further review and multiple meetings with GetParked weighing the pros and cons, we decided that it would be better to take inspiration from the original, but to build a new application from scratch.
Creating mockups and gathering requirements
Now that we had a good understanding of how the application was going to function and behave, the next steps were simple.
- Decide the best tech stack
- Create mockups of front-end design
- Gather requirements for 3rd party integrations.
While Valhalla has in-house UI designers, after discussing it with GetParked, we decided that the UI mockups should be by the wonderful team of graphic artists at GetParked. The designs were made in Adobe XD.
It was also established early on that much of the application's functionality would need to be integrated with GetParked's existing service providers. Particularly Xero, Paydock, and HubSpot. So we spent some time early on discussing those integrations, and what their requirements were.
Implementation
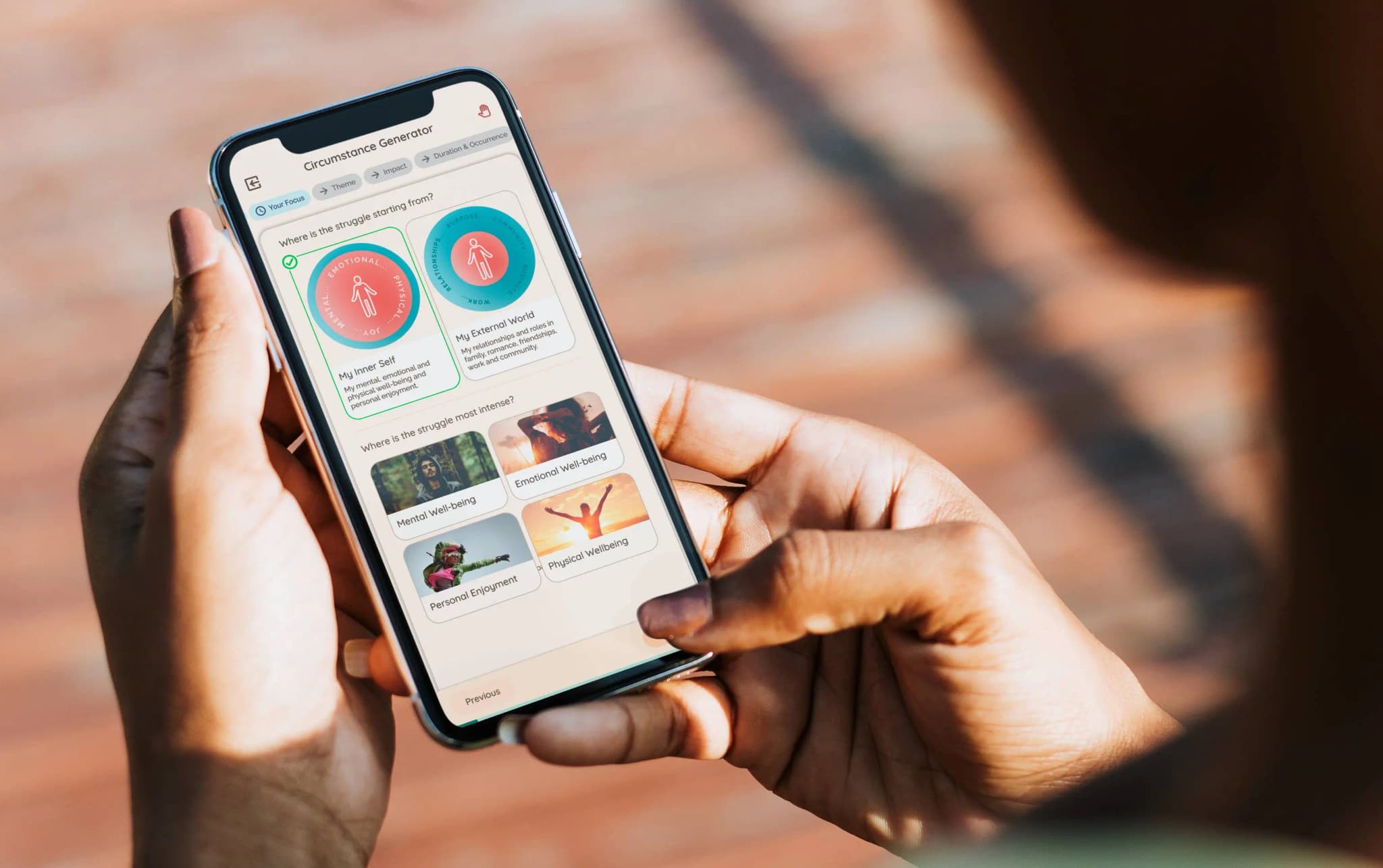
Browsing Module
This was the most important module of the application, and the one we spent the most time iterating on. Because this was the page where the user would spend all of their time browsing locations and making the decision whether or not to purchase a parking space. Therefore a great user experience was an absolute priority.
Managing Bookings
From this page the user can manage their bookings, review instructions in how to access spaces, request termination, and see start and end-dates.
Managing Users
Because many users of the application reserve parking spaces for their family or employees we needed to include a feature where multiple users could get the same instructions and access the same space.
Billing
The billing system for GetParked was very unique compared to most companies, and so we had to build an in-house invoicing system that integrated with both Paydock and Xero.
Impact
The team was able to create an application that allows commuters to find convenient (and cheap) parking, turning lots into cash.

Interested with Valhalla’s process?
Read more case stories